本文最后更新于 2025年7月2日 下午
背景
实际开发中,部分程序需要跑在内网服务器上,无法在本地调试,因此需要远程开发,但内网环境无法自动下载组件上传到服务器,需要离线配置。尝试过pycharm手动上传服务器版本但仍然无法建立连接,可能是服务器运行库部分软件版本低导致的,加上pycharm本身也比较臃肿占资源大,不喜欢,因此没有深究。好在最近找到了使用vscode离线部署远程开发环境的方法,特此记录。
下载vscode客户端
官网:
https://code.visualstudio.com/Download
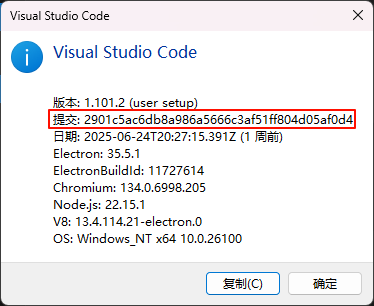
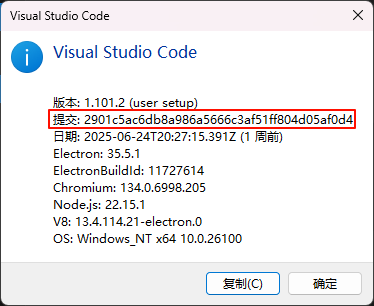
在帮助-关于中查看版本信息,目前版本已经到了1.101.2

复制这里的commit_id,比如:2901c5ac6db8a986a5666c3af51ff804d05af0d4,下面涉及的所有${commit_id}使用上面复制的值替换。
下载vscode服务端
下载下面这两个链接的文件
https://vscode.download.prss.microsoft.com/dbazure/download/stable/${commit_id}/vscode-server-linux-x64.tar.gz
https://vscode.download.prss.microsoft.com/dbazure/download/stable/${commit_id}/vscode_cli_alpine_x64_cli.tar.gz
上传到服务器并解压缩
1
2
| tar -zxvf vscode-server-linux-x64.tar.gz
tar -zxvf vscode_cli_alpine_x64_cli.tar.gz
|
解压缩分别得到vscode-server-linux-x64文件夹和code文件
创建vscode目录并重命名、移动文件
1
2
3
4
5
6
| mkdir -p ~/.vscode-server/bin
mkdir -p ~/.vscode-server/cli/servers/Stable-${commit_id}/
mv vscode-server-linux-x64 server
mv server ~/.vscode-server/cli/servers/Stable-${commit_id}/
mv code ~/.vscode-server/code-${commit_id}
echo "[\"Stable-${commit_id}\"]" > ~/.vscode-server/cli/lru.json
|
下载插件离线安装
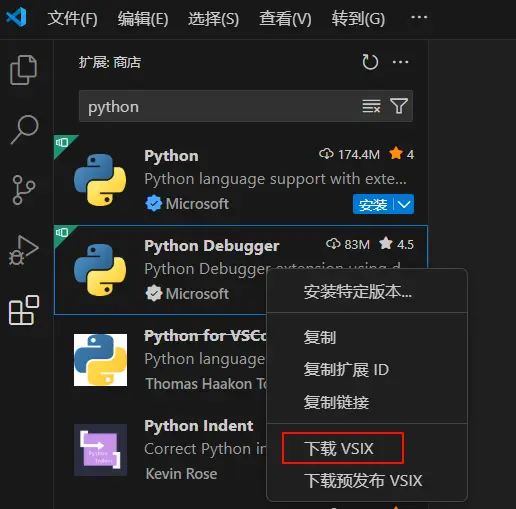
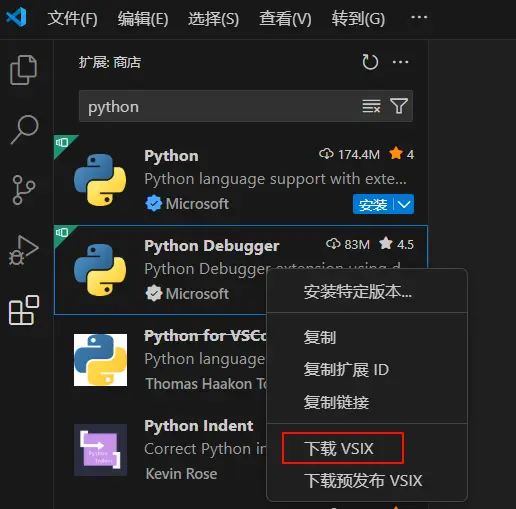
本地只是安装了vscode但是没有安装远程开发相关插件,方法是找一台能上公网的机器,安装vscode,然后在扩展商店右键选择下载vsix

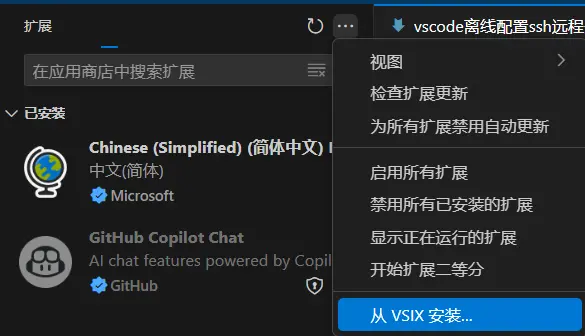
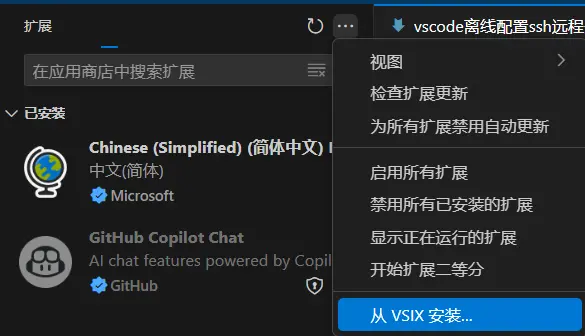
然后拷贝到内网机器上选择从visx安装

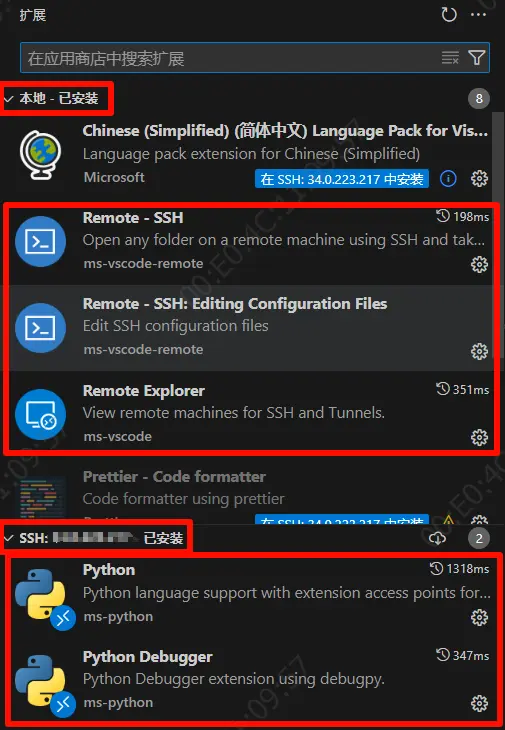
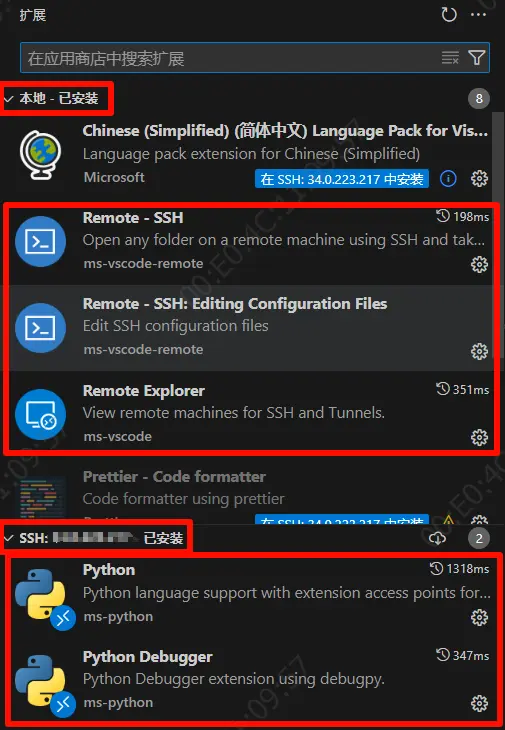
首先要安装ssh相关的三个插件,以python开发为例,另外两个插件需要在成功连接之后以同样方式安装到远程服务器上。在选择visx路径的时候选显示本地即可。

尝试连接
到此已经可以尝试连接了,如果连接不上,优先把服务器的AllowTcpForwarding设置为yes
1
2
3
| sudo vi /etc/ssh/sshd_config
AllowTcpForwarding yes
sudo systemctl restart sshd
|
如果提示远程主机不满足运行VS Code服务器的先决条件,就要考虑降vscode版本了,vscode在1.99.x以上版本中对服务器的 glibc 和 libstdc++ 库提出了更高的要求,详见 https://code.visualstudio.com/docs/remote/linux#_remote-host-container-wsl-linux-prerequisites
解决方法
解决方法也很简单,使用1.98.2版本即可,相关操作如下
1.下载客户端 https://update.code.visualstudio.com/1.98/win32-x64-user/stable
2.查看commit_id为:ddc367ed5c8936efe395cffeec279b04ffd7db78
3.下载对应服务端:
https://vscode.download.prss.microsoft.com/dbazure/download/stable/ddc367ed5c8936efe395cffeec279b04ffd7db78/vscode-server-linux-x64.tar.gz
https://vscode.download.prss.microsoft.com/dbazure/download/stable/ddc367ed5c8936efe395cffeec279b04ffd7db78/vscode_cli_alpine_x64_cli.tar.gz
4.上传到服务器,执行:
1
2
3
4
5
6
7
8
| tar -zxvf vscode-server-linux-x64.tar.gz
tar -zxvf vscode_cli_alpine_x64_cli.tar.gz
mkdir -p ~/.vscode-server/bin
mkdir -p ~/.vscode-server/cli/servers/Stable-ddc367ed5c8936efe395cffeec279b04ffd7db78/
mv vscode-server-linux-x64 server
mv server ~/.vscode-server/cli/servers/Stable-ddc367ed5c8936efe395cffeec279b04ffd7db78/
mv code ~/.vscode-server/code-ddc367ed5c8936efe395cffeec279b04ffd7db78
echo "[\"Stable-ddc367ed5c8936efe395cffeec279b04ffd7db78\"]" > ~/.vscode-server/cli/lru.json
|
python调试
成功连接到服务器后,如果要调试,需要安装python和python debuger两个插件,然后,还需要在服务器对应python环境中安装debugpy依赖,可以在有网的机器上执行:
1
| pip download debugpy -d ./packages --python-version 3.13 --platform manylinux2014_x86_64 --abi cp313 --only-binary=:all:
|
然后上传到服务器上
1
| pip install debugpy-1.8.6-py2.py3-none-any.whl
|
安装完成后重启vscode,点击debug,新建launch.json,指定工作目录,python环境等即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| {
"version": "0.2.0",
"configurations": [
{
"name": "Python: Network Update",
"type": "python",
"request": "launch",
"program": "/home/netmon/EG_probe/networkUpdate.py",
"python": "/home/netmon/miniconda3/envs/eg/bin/python",
"cwd": "/home/netmon/EG_probe",
"console": "integratedTerminal",
"justMyCode": true
}
]
}
|