本文最后更新于 2025年4月27日 晚上
万能反向代理接口(vercel+cloudflare)
vercel
gaboolic/vercel-reverse-proxy: vercel反向代理|OpenAI/ChatGPT 免翻墙代理|github免翻墙代理|github下载加速|google代理|vercel万能代理
点击一键部署

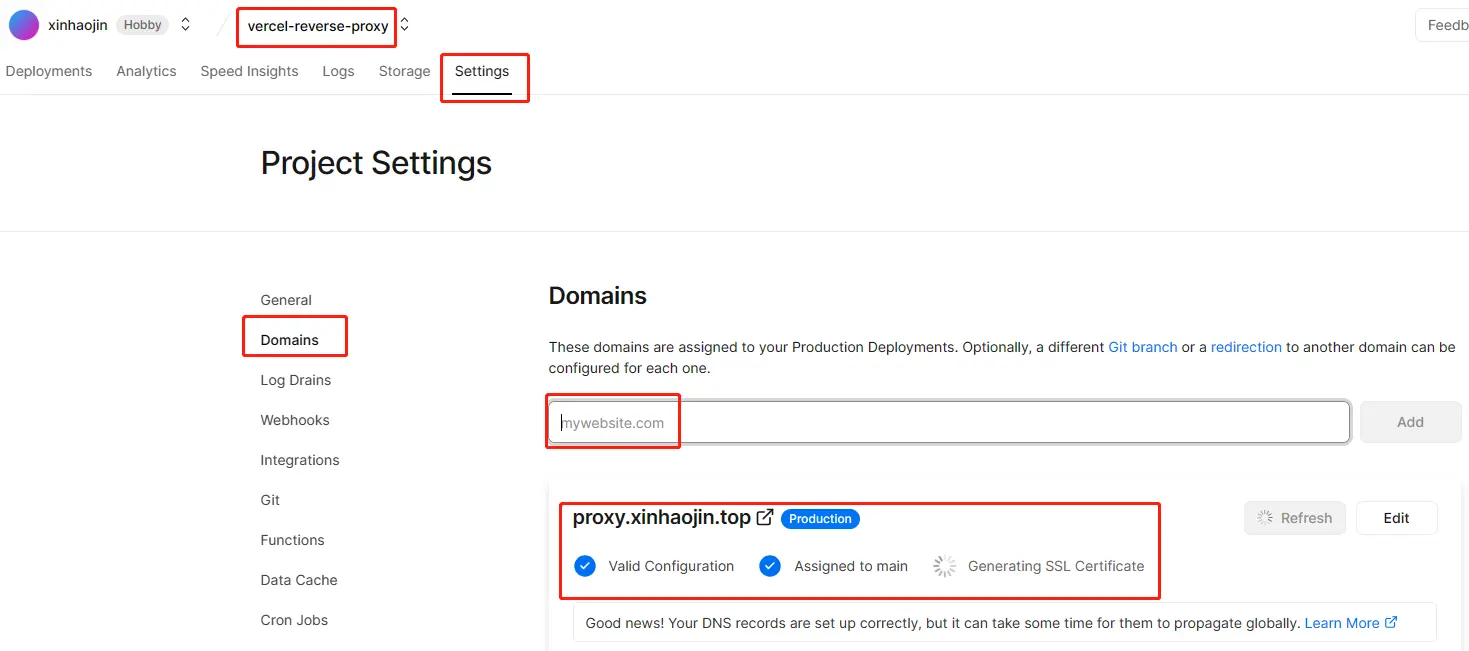
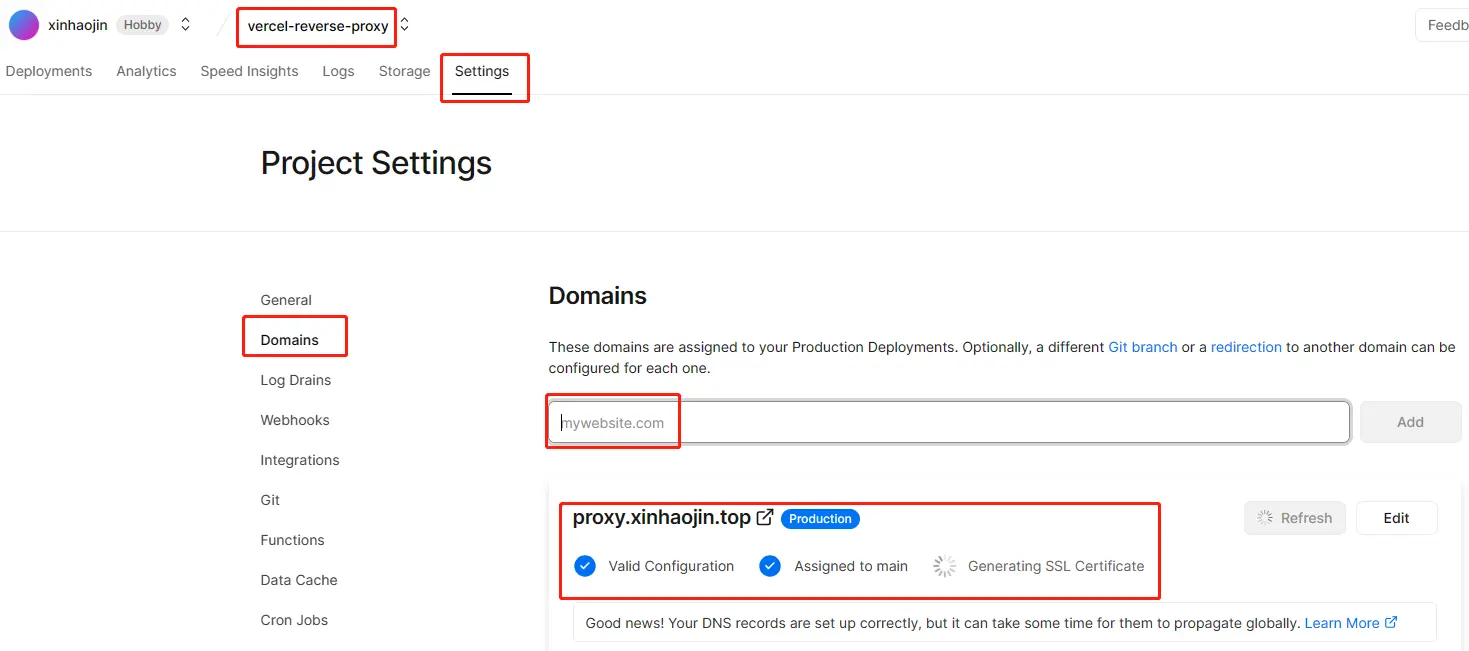
然后在项目设置中设置自定义域名

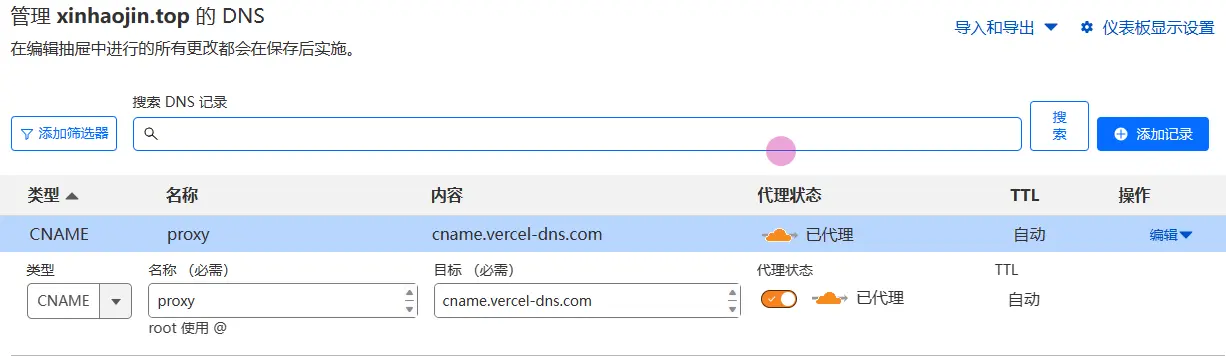
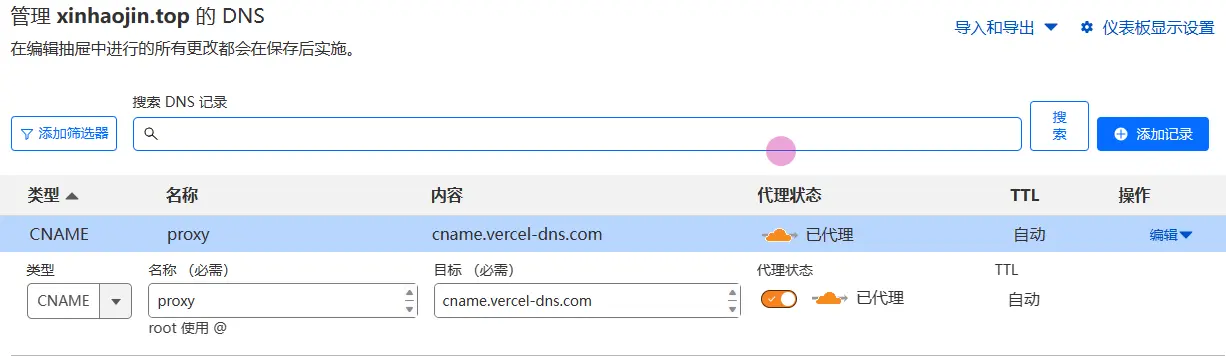
按提示给域名添加CNAME记录即可

用法
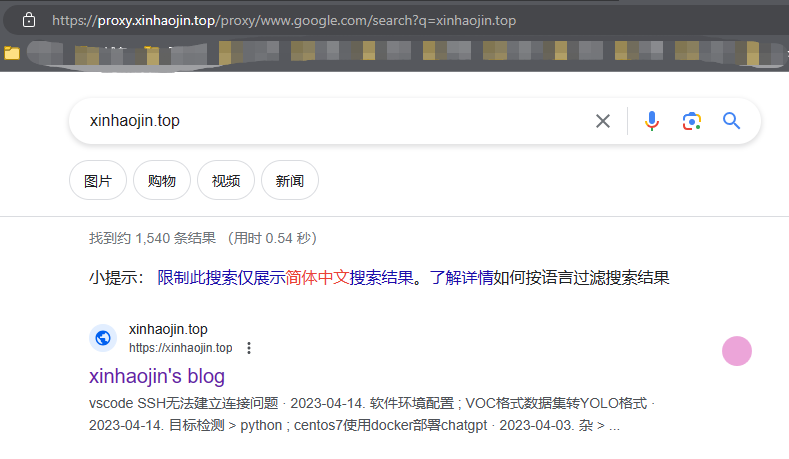
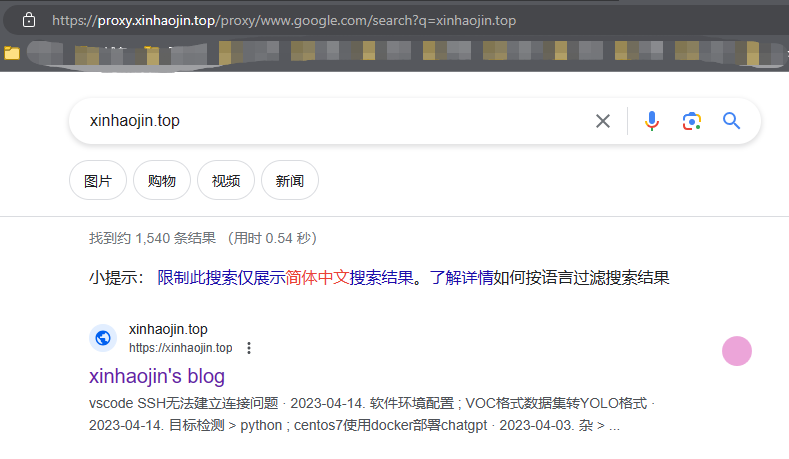
eg1. https://proxy.xinhaojin.top/proxy/www.google.com/search?q=xinhaojin.top
等同于https://www.google.com/search?q=xinhaojin.top

cloudflare
gaboolic/cloudflare-reverse-proxy: cloudflare反向代理|OpenAI/ChatGPT 免翻墙代理|github免翻墙代理|github下载加速|google代理|cloudflare万能代理
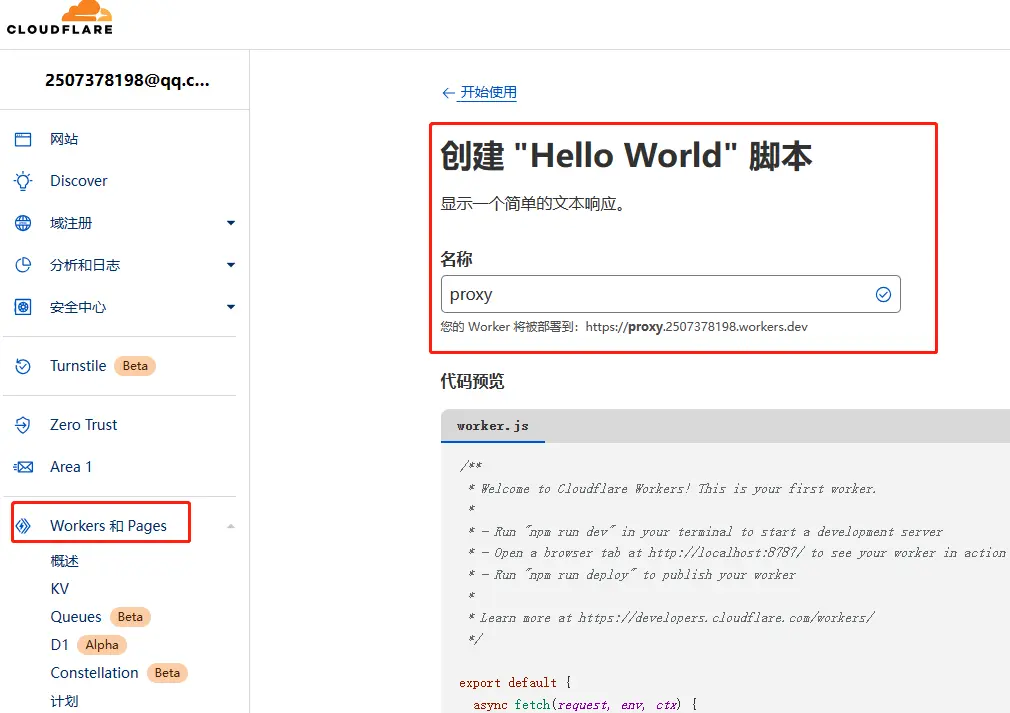
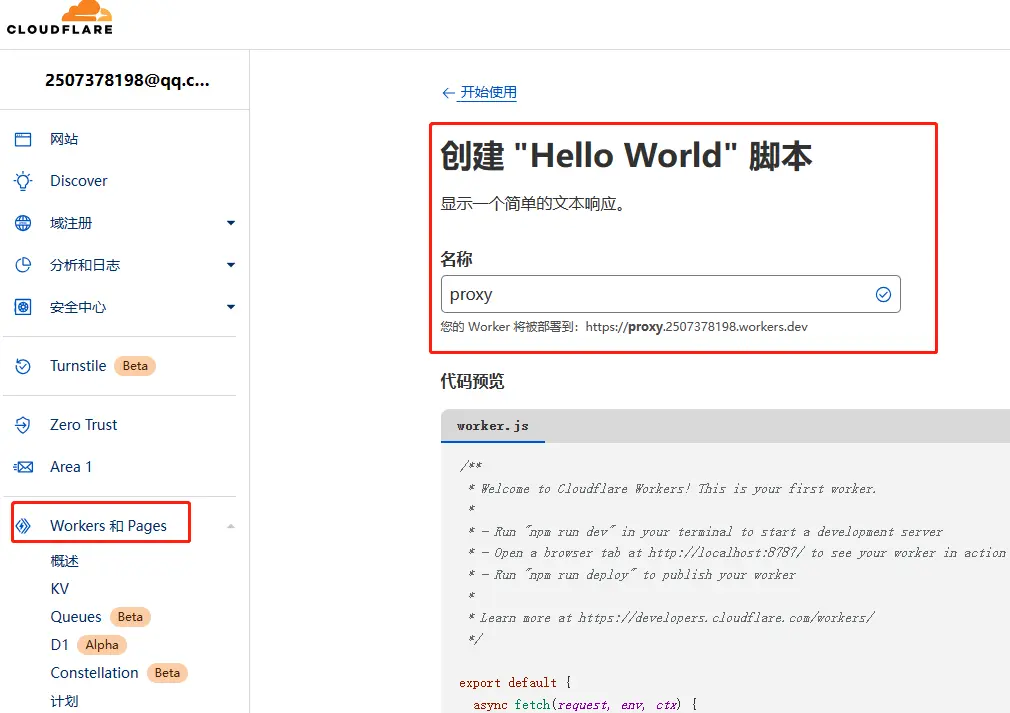
在cloudflare创建一个新的worker
 编辑代码,把https://github.com/gaboolic/cloudflare-reverse-proxy/blob/main/_worker.js中的内容写进worker.js
编辑代码,把https://github.com/gaboolic/cloudflare-reverse-proxy/blob/main/_worker.js中的内容写进worker.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
const actualUrlStr = url.pathname.replace("/proxy/","")
console.log(actualUrlStr)
const actualUrl = new URL(actualUrlStr)
const modifiedRequest = new Request(actualUrl, {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
modifiedResponse.headers.set('Access-Control-Allow-Origin', '*');
return modifiedResponse;
}
|
保存并部署
添加自定义域名(A记录,地址223.5.5.5 or 8.8.8.8 …)或者使用原始域名,与vercel的域名同等看待即可。




 编辑代码,把https://github.com/gaboolic/cloudflare-reverse-proxy/blob/main/_worker.js中的内容写进worker.js
编辑代码,把https://github.com/gaboolic/cloudflare-reverse-proxy/blob/main/_worker.js中的内容写进worker.js