本文最后更新于 2025年4月27日 晚上
之前用Servlet写过一个用户信息管理的服务端程序,是用于安卓app上的HTTP请求,现在想把这个客户端部分内容在网页重现,尝试用Ajax请求url为“xxx.do”的数据发现不行,浏览器开发者模式提示不允许跨域访问。
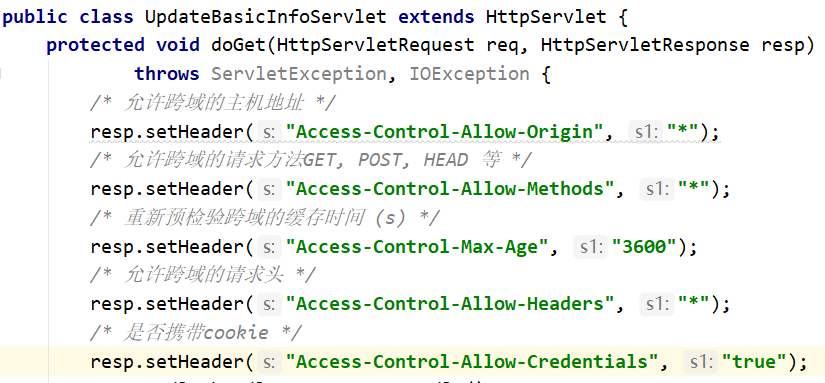
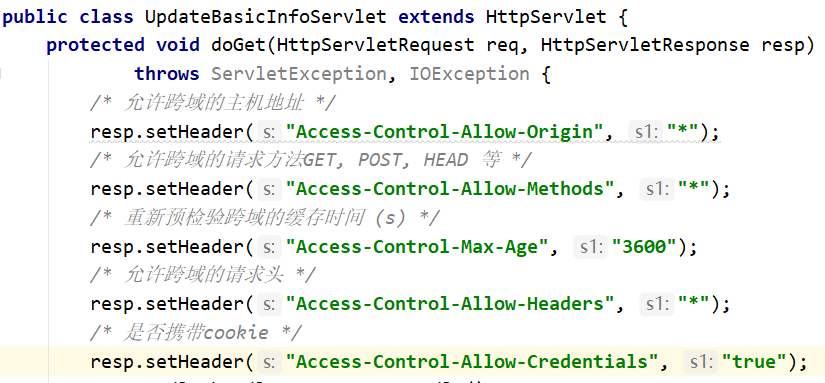
于是在Java代码HttpServletResponse处添加如下代码,使用 CORS协议允许 Response 跨域。

1
2
3
4
5
6
7
8
9
10
|
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
|
再次尝试Ajax请求,就可以拿到servlet的数据啦

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
else
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","http://xxxxxxxx/xxx.do",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>
|