1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
|
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_SuperpixelVideo(object):
def setupUi(self, SuperpixelVideo):
SuperpixelVideo.setObjectName("SuperpixelVideo")
SuperpixelVideo.resize(1120, 817)
font = QtGui.QFont()
font.setPointSize(9)
SuperpixelVideo.setFont(font)
self.centralwidget = QtWidgets.QWidget(SuperpixelVideo)
self.centralwidget.setObjectName("centralwidget")
self.n_segments = QtWidgets.QLabel(self.centralwidget)
self.n_segments.setGeometry(QtCore.QRect(80, 40, 151, 51))
self.n_segments.setMinimumSize(QtCore.QSize(16, 16))
font = QtGui.QFont()
font.setPointSize(16)
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.n_segments.setFont(font)
self.n_segments.setTextFormat(QtCore.Qt.AutoText)
self.n_segments.setObjectName("n_segments")
self.sigma = QtWidgets.QLabel(self.centralwidget)
self.sigma.setGeometry(QtCore.QRect(140, 90, 81, 31))
font = QtGui.QFont()
font.setPointSize(16)
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.sigma.setFont(font)
self.sigma.setObjectName("sigma")
self.cofirmButton = QtWidgets.QPushButton(self.centralwidget)
self.cofirmButton.setGeometry(QtCore.QRect(830, 30, 221, 91))
palette = QtGui.QPalette()
brush = QtGui.QBrush(QtGui.QColor(85, 170, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Button, brush)
brush = QtGui.QBrush(QtGui.QColor(85, 170, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Button, brush)
brush = QtGui.QBrush(QtGui.QColor(85, 170, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Button, brush)
self.cofirmButton.setPalette(palette)
font = QtGui.QFont()
font.setPointSize(28)
font.setBold(True)
font.setItalic(False)
font.setWeight(75)
font.setStrikeOut(False)
self.cofirmButton.setFont(font)
self.cofirmButton.setObjectName("cofirmButton")
self.videoPath = QtWidgets.QLabel(self.centralwidget)
self.videoPath.setGeometry(QtCore.QRect(110, 0, 121, 51))
font = QtGui.QFont()
font.setPointSize(16)
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.videoPath.setFont(font)
self.videoPath.setObjectName("videoPath")
self.lineEdit01 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit01.setGeometry(QtCore.QRect(240, 10, 351, 31))
font = QtGui.QFont()
font.setPointSize(14)
self.lineEdit01.setFont(font)
self.lineEdit01.setObjectName("lineEdit01")
self.lineEdit02 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit02.setGeometry(QtCore.QRect(240, 50, 81, 31))
font = QtGui.QFont()
font.setPointSize(14)
self.lineEdit02.setFont(font)
self.lineEdit02.setObjectName("lineEdit02")
self.lineEdit03 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit03.setGeometry(QtCore.QRect(240, 90, 81, 31))
font = QtGui.QFont()
font.setPointSize(14)
self.lineEdit03.setFont(font)
self.lineEdit03.setObjectName("lineEdit03")
self.button1 = QtWidgets.QPushButton(self.centralwidget)
self.button1.setGeometry(QtCore.QRect(220, 710, 111, 51))
font = QtGui.QFont()
font.setPointSize(16)
font.setBold(True)
font.setWeight(75)
self.button1.setFont(font)
self.button1.setObjectName("button1")
self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(20, 130, 511, 561))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.videoplayer1 = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.videoplayer1.setContentsMargins(0, 0, 0, 0)
self.videoplayer1.setObjectName("videoplayer1")
self.verticalLayoutWidget_2 = QtWidgets.QWidget(self.centralwidget)
self.verticalLayoutWidget_2.setGeometry(QtCore.QRect(580, 130, 521, 561))
self.verticalLayoutWidget_2.setObjectName("verticalLayoutWidget_2")
self.videoplayer2 = QtWidgets.QVBoxLayout(self.verticalLayoutWidget_2)
self.videoplayer2.setContentsMargins(0, 0, 0, 0)
self.videoplayer2.setObjectName("videoplayer2")
self.button2 = QtWidgets.QPushButton(self.centralwidget)
self.button2.setEnabled(False)
self.button2.setGeometry(QtCore.QRect(780, 710, 111, 51))
font = QtGui.QFont()
font.setPointSize(16)
font.setBold(True)
font.setWeight(75)
self.button2.setFont(font)
self.button2.setObjectName("button2")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(620, 60, 211, 41))
palette = QtGui.QPalette()
brush = QtGui.QBrush(QtGui.QColor(255, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.WindowText, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.WindowText, brush)
brush = QtGui.QBrush(QtGui.QColor(120, 120, 120))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.WindowText, brush)
self.label.setPalette(palette)
font = QtGui.QFont()
font.setPointSize(16)
font.setBold(True)
font.setWeight(75)
self.label.setFont(font)
self.label.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label.setText("")
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(340, 100, 72, 15))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(340, 60, 72, 15))
self.label_3.setObjectName("label_3")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(610, 20, 91, 16))
self.label_4.setObjectName("label_4")
self.button3 = QtWidgets.QPushButton(self.centralwidget)
self.button3.setGeometry(QtCore.QRect(500, 710, 111, 51))
font = QtGui.QFont()
font.setPointSize(16)
font.setBold(True)
font.setWeight(75)
self.button3.setFont(font)
self.button3.setObjectName("button3")
SuperpixelVideo.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(SuperpixelVideo)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1120, 26))
self.menubar.setObjectName("menubar")
SuperpixelVideo.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(SuperpixelVideo)
self.statusbar.setObjectName("statusbar")
SuperpixelVideo.setStatusBar(self.statusbar)
self.retranslateUi(SuperpixelVideo)
QtCore.QMetaObject.connectSlotsByName(SuperpixelVideo)
def retranslateUi(self, SuperpixelVideo):
_translate = QtCore.QCoreApplication.translate
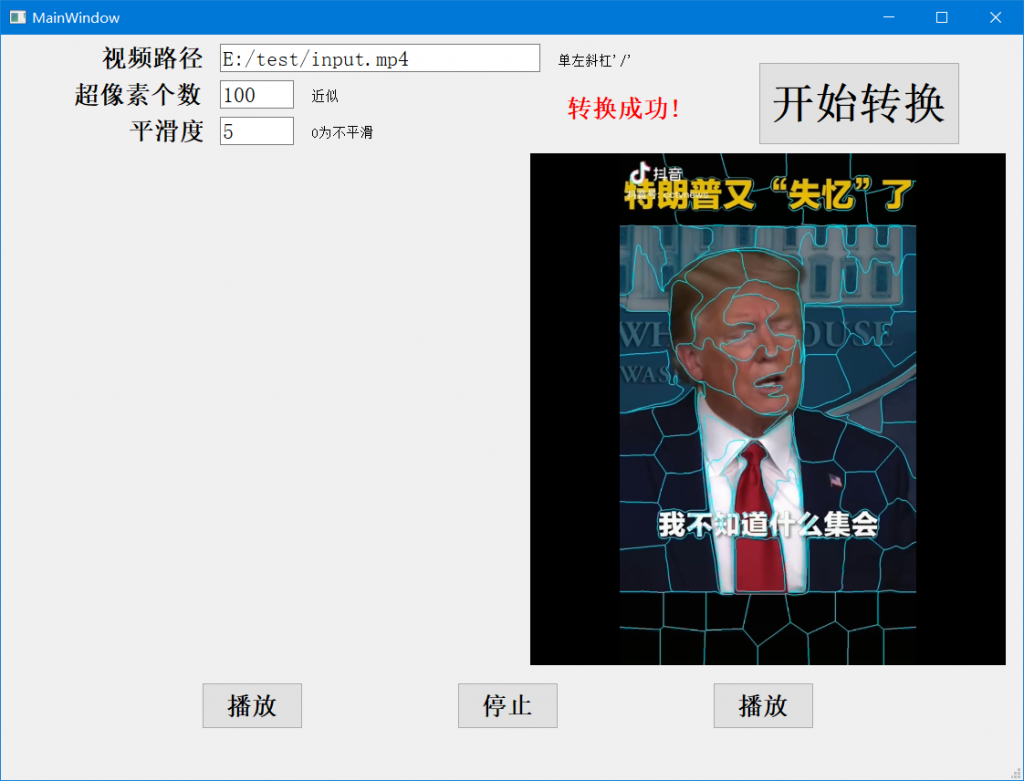
SuperpixelVideo.setWindowTitle(_translate("SuperpixelVideo", "MainWindow"))
self.n_segments.setText(_translate("SuperpixelVideo", "超像素个数"))
self.sigma.setText(_translate("SuperpixelVideo", "平滑度"))
self.cofirmButton.setText(_translate("SuperpixelVideo", "开始转换"))
self.videoPath.setText(_translate("SuperpixelVideo", "视频路径"))
self.button1.setText(_translate("SuperpixelVideo", "播放"))
self.button2.setText(_translate("SuperpixelVideo", "播放"))
self.label_2.setText(_translate("SuperpixelVideo", "0为不平滑"))
self.label_3.setText(_translate("SuperpixelVideo", "近似"))
self.label_4.setText(_translate("SuperpixelVideo", "单左斜杠'/'"))
self.button3.setText(_translate("SuperpixelVideo", "停止"))
|